Difference between revisions of "Come modificare la testata del sito"
| Line 1: | Line 1: | ||
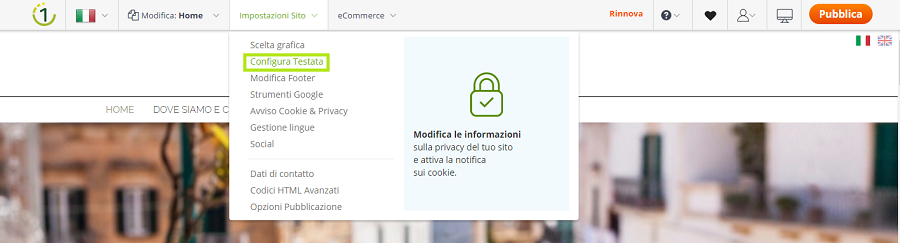
<p style="text-align: justify;">Per cambiare gli elementi della <strong>testata </strong> del tuo sito (detta header), dalla barra in alto cliccare su Impostazioni Sito, quindi premere su 'Configura testata'.</p> | <p style="text-align: justify;">Per cambiare gli elementi della <strong>testata </strong> del tuo sito (detta header), dalla barra in alto cliccare su Impostazioni Sito, quindi premere su 'Configura testata'.</p> | ||
| − | <p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/1/14/Configura_testata.png" alt="" width=" | + | <p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/1/14/Configura_testata.png" alt="" width="900" height="243" /></p> |
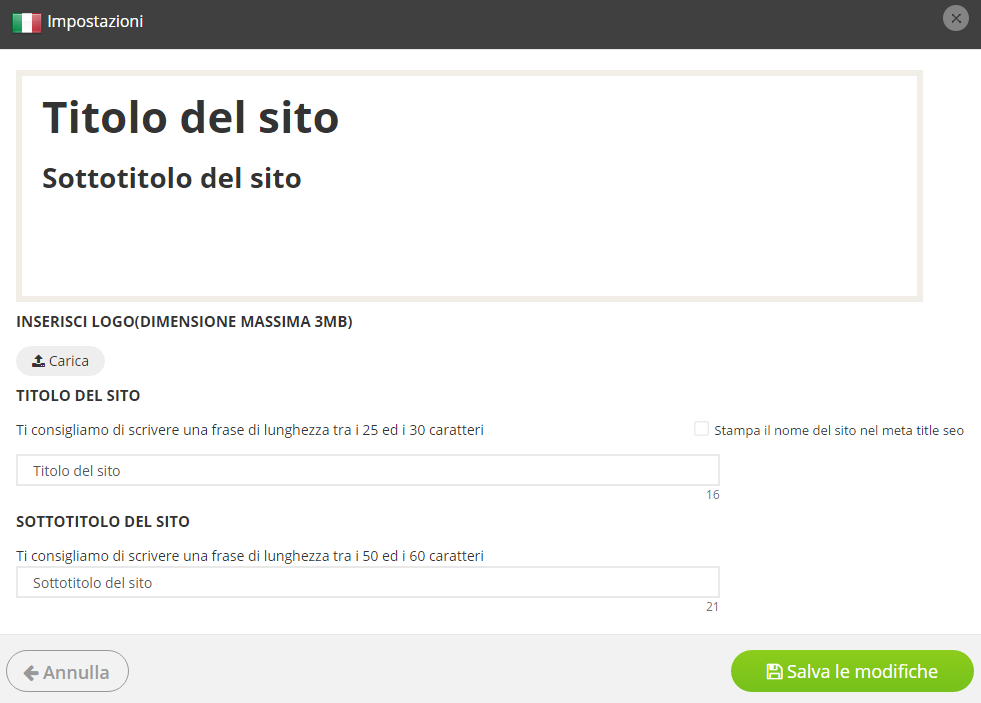
<p style="text-align: justify;">Da questa sezione è possibile inserire un Logo, caricando un'immagine che non deve superare i 3 MB di dimensione.</p> | <p style="text-align: justify;">Da questa sezione è possibile inserire un Logo, caricando un'immagine che non deve superare i 3 MB di dimensione.</p> | ||
<p style="text-align: justify;">Il logo può essere posizionato a sinistra, a destra o al centro della testata.<br />E' possibile inserire il titolo nel campo 'Titolo del sito' ed il 'Sottotitolo' del sito.<br />E' possibile visualizzare in tempo reale un'anteprima di ciò che si è inserito.</p> | <p style="text-align: justify;">Il logo può essere posizionato a sinistra, a destra o al centro della testata.<br />E' possibile inserire il titolo nel campo 'Titolo del sito' ed il 'Sottotitolo' del sito.<br />E' possibile visualizzare in tempo reale un'anteprima di ciò che si è inserito.</p> | ||
| − | <p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/c/cc/Inserire_titolo_e_sottotitolo.png" alt="" width=" | + | <p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/c/cc/Inserire_titolo_e_sottotitolo.png" alt="" width="700" height="501" /></p> |
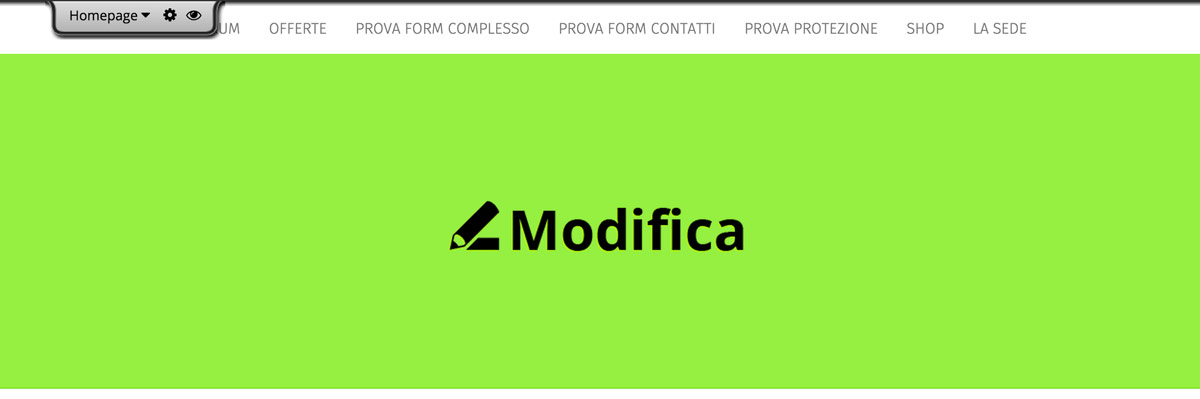
<p style="text-align: justify;">Per impostare un'immagine di testata personalizzata è necessario passare il mouse sopra l'immagine o il colore di base del template.</p> | <p style="text-align: justify;">Per impostare un'immagine di testata personalizzata è necessario passare il mouse sopra l'immagine o il colore di base del template.</p> | ||
<p style="text-align: justify;">La parte della testata diventerà verde ed apparirà il pulsante 'Modifica': cliccare qui con il mouse.</p> | <p style="text-align: justify;">La parte della testata diventerà verde ed apparirà il pulsante 'Modifica': cliccare qui con il mouse.</p> | ||
| Line 10: | Line 10: | ||
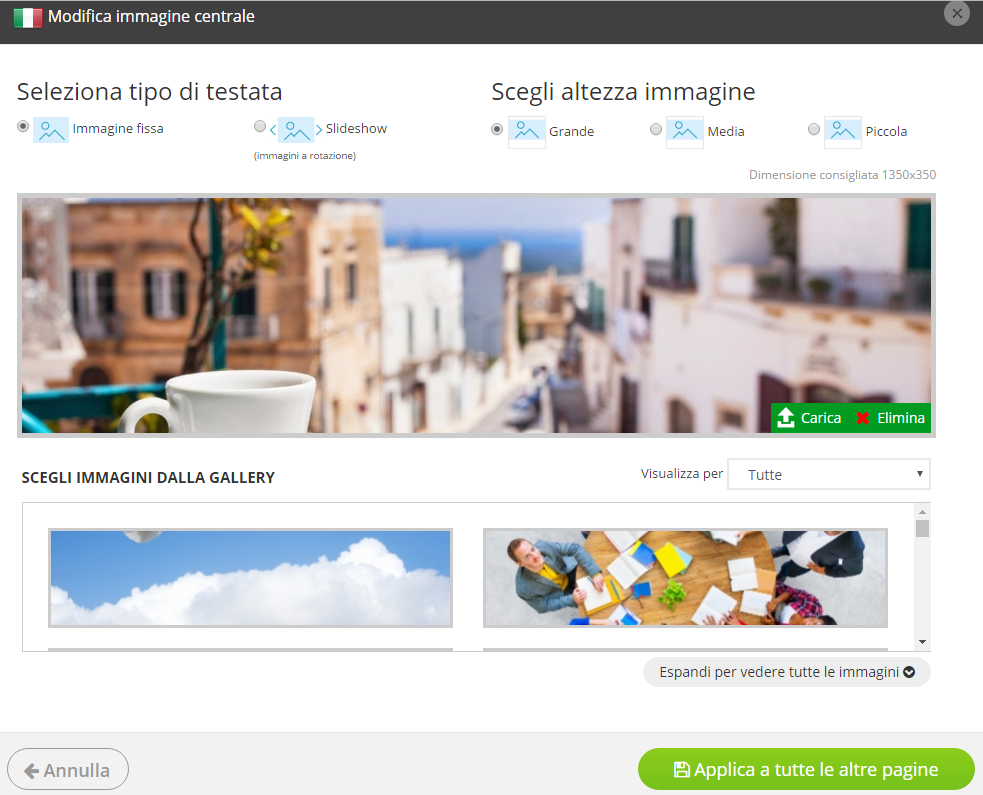
<p style="text-align: justify;">Su alcuni template è possibile scegliere solo per la pagina Homepage di inserire un'immagine fissa oppure uno slideshow, quindi una serie di immagini a scorrimento.</p> | <p style="text-align: justify;">Su alcuni template è possibile scegliere solo per la pagina Homepage di inserire un'immagine fissa oppure uno slideshow, quindi una serie di immagini a scorrimento.</p> | ||
<p style="text-align: justify;">Su tutti i template è possibile decidere anche l'altezza dell'immagine di testata: grande, media, piccola.</p> | <p style="text-align: justify;">Su tutti i template è possibile decidere anche l'altezza dell'immagine di testata: grande, media, piccola.</p> | ||
| − | <p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/ | + | <p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/3/3c/Altezza_testata.png" alt="" width="700" height="566" /></p> |
<p style="text-align: justify;">E’ importante prestare attenzione a due parametri in questo caso per la dimensione dell'immagine:</p> | <p style="text-align: justify;">E’ importante prestare attenzione a due parametri in questo caso per la dimensione dell'immagine:</p> | ||
<p style="text-align: justify;">1. scegliendo l'altezza della testata si può leggere le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il template scelto;</p> | <p style="text-align: justify;">1. scegliendo l'altezza della testata si può leggere le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il template scelto;</p> | ||
<p style="text-align: justify;">2. l’immagine caricata non deve superare i 3 MB di dimensione per le versioni Free e Basic, mentre non può superare gli 8 MB di dimensione per le versioni Professional e Business.</p> | <p style="text-align: justify;">2. l’immagine caricata non deve superare i 3 MB di dimensione per le versioni Free e Basic, mentre non può superare gli 8 MB di dimensione per le versioni Professional e Business.</p> | ||
Revision as of 17:04, 6 December 2016
Per cambiare gli elementi della testata del tuo sito (detta header), dalla barra in alto cliccare su Impostazioni Sito, quindi premere su 'Configura testata'.

Da questa sezione è possibile inserire un Logo, caricando un'immagine che non deve superare i 3 MB di dimensione.
Il logo può essere posizionato a sinistra, a destra o al centro della testata.
E' possibile inserire il titolo nel campo 'Titolo del sito' ed il 'Sottotitolo' del sito.
E' possibile visualizzare in tempo reale un'anteprima di ciò che si è inserito.

Per impostare un'immagine di testata personalizzata è necessario passare il mouse sopra l'immagine o il colore di base del template.
La parte della testata diventerà verde ed apparirà il pulsante 'Modifica': cliccare qui con il mouse.

Per inserire un'immagine di sfondo della testata è necessario caricare l’immagine desiderata, cliccando sul bottone 'Carica' che si trova in basso a destra sullo spazio destinato all'immagine.
Su alcuni template è possibile scegliere solo per la pagina Homepage di inserire un'immagine fissa oppure uno slideshow, quindi una serie di immagini a scorrimento.
Su tutti i template è possibile decidere anche l'altezza dell'immagine di testata: grande, media, piccola.

E’ importante prestare attenzione a due parametri in questo caso per la dimensione dell'immagine:
1. scegliendo l'altezza della testata si può leggere le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il template scelto;
2. l’immagine caricata non deve superare i 3 MB di dimensione per le versioni Free e Basic, mentre non può superare gli 8 MB di dimensione per le versioni Professional e Business.