Difference between revisions of "Come modificare la testata del sito"
| Line 9: | Line 9: | ||
<p style="text-align: justify;">1. il valore del campo “Dimensioni minima” varia da template a template.<br /> Questo campo dichiara le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il particolare template che si è andati a scegliere.</p> | <p style="text-align: justify;">1. il valore del campo “Dimensioni minima” varia da template a template.<br /> Questo campo dichiara le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il particolare template che si è andati a scegliere.</p> | ||
<p style="text-align: justify;">2. la dimensione dell’immagine caricata non deve superare i 3 Mega Byte di occupazione di memoria</p> | <p style="text-align: justify;">2. la dimensione dell’immagine caricata non deve superare i 3 Mega Byte di occupazione di memoria</p> | ||
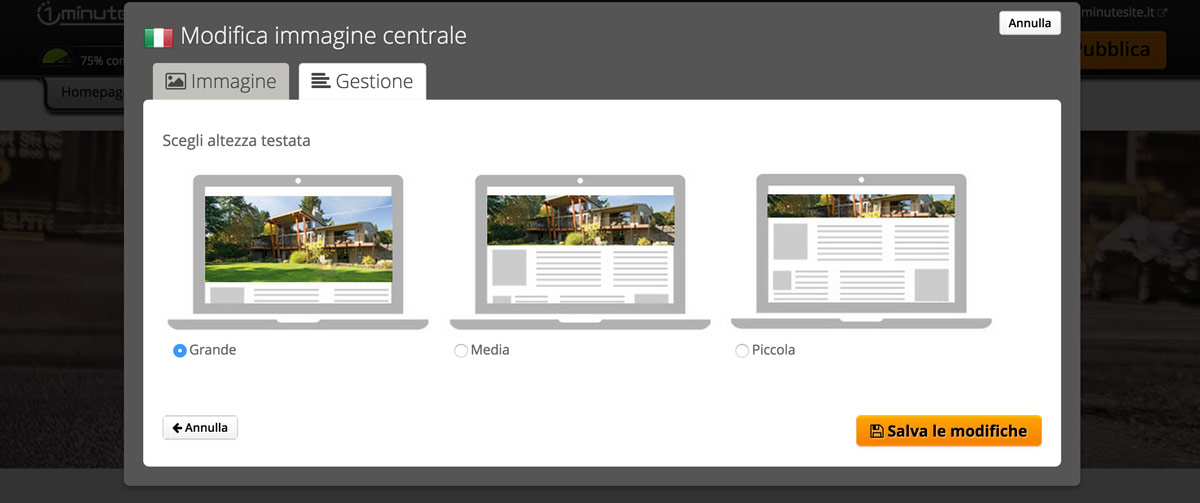
| − | <p style="text-align: justify;">Su tutti i template che sono "responsivi/mobile" è possibile decidere anche l'altezza dell'immagine di testata: | + | <p style="text-align: justify;">Su tutti i template che sono "responsivi/mobile" è possibile decidere anche l'altezza dell'immagine di testata: grande, media, piccola.</p> |
<p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/5/57/Altezza_testata.jpg" alt="" width="800" height="336" /></p> | <p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/5/57/Altezza_testata.jpg" alt="" width="800" height="336" /></p> | ||
<p style="text-align: justify;">Nelle versioni <strong>Basic</strong>, <strong>Professional </strong>e <strong>Business </strong>di 1 Minute Site è attiva l’opzione che consente il caricamento del <strong>logo </strong>(in formato .jpeg, .psd, .png, .gif ecc..).<br />Per inserire il vostro logo cliccate di nuovo su "Configura Testata". </p> | <p style="text-align: justify;">Nelle versioni <strong>Basic</strong>, <strong>Professional </strong>e <strong>Business </strong>di 1 Minute Site è attiva l’opzione che consente il caricamento del <strong>logo </strong>(in formato .jpeg, .psd, .png, .gif ecc..).<br />Per inserire il vostro logo cliccate di nuovo su "Configura Testata". </p> | ||
Revision as of 15:16, 19 June 2015
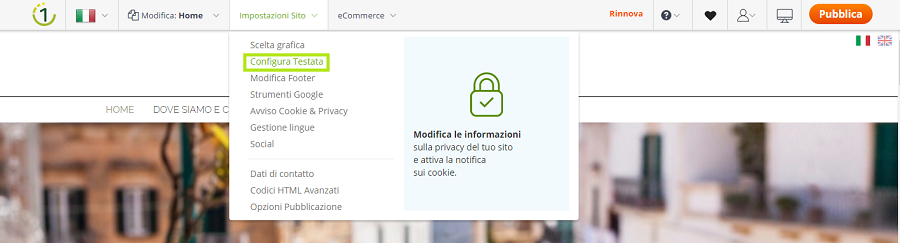
Per cambiare gli elementi della testata di un modello grafico (detta header) premi il bottone “configura testata”, presente in ogni pagina del tuo sito.

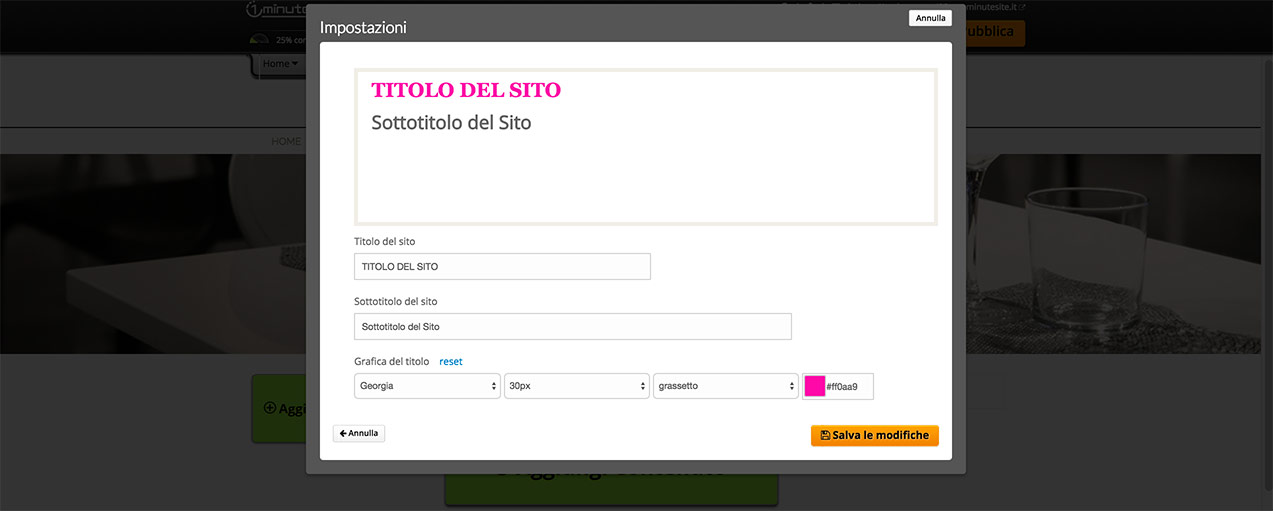
La prima cosa da fare è inserire il titolo del sito nel campo “Titolo del sito”, modificando se lo si desidera il font, la dimensione e il colore dei caratteri. Nel campo sottostante sarà sempre visualizzata in tempo reale un’anteprima di ciò che si è inserito.
E' poi possibile inserire un "Sottotitolo".

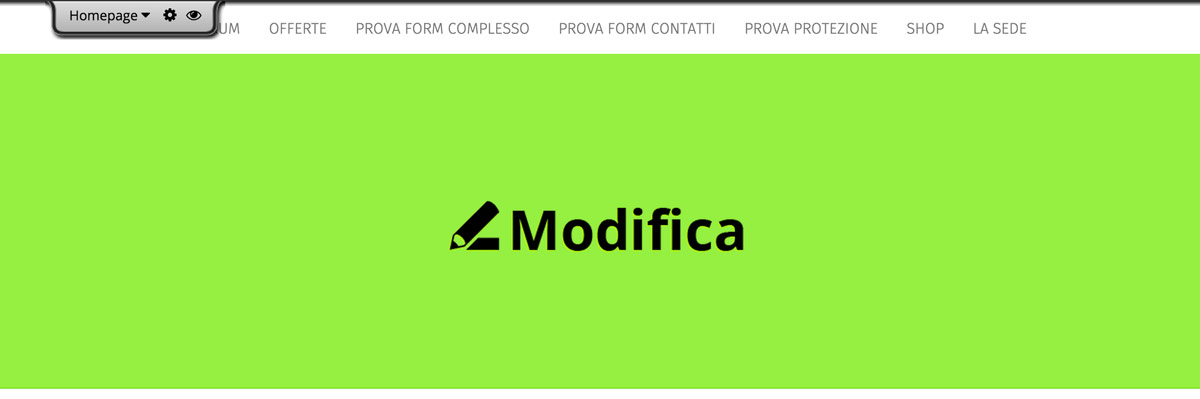
Per impostare un'immagine di testata personalizzata è necessario passare il mouse sopra l'immagine o il colore di base del template. La parte della testata divenetrà verde ed apparirà il pulsante "Modifica". Cliccate qui con il mouse.

Per inserire una immagine di sfondo della testata è necessario caricare l’immagine da te desiderata, cliccando sul bottone “Carica” che si trova in basso a destra sullo spazio destinato all'immagine. E’ importante prestare attenzione a due parametri in questo caso:
1. il valore del campo “Dimensioni minima” varia da template a template.
Questo campo dichiara le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il particolare template che si è andati a scegliere.
2. la dimensione dell’immagine caricata non deve superare i 3 Mega Byte di occupazione di memoria
Su tutti i template che sono "responsivi/mobile" è possibile decidere anche l'altezza dell'immagine di testata: grande, media, piccola.

Nelle versioni Basic, Professional e Business di 1 Minute Site è attiva l’opzione che consente il caricamento del logo (in formato .jpeg, .psd, .png, .gif ecc..).
Per inserire il vostro logo cliccate di nuovo su "Configura Testata".
E’ importante prestare attenzione a due parametri in questo caso:
1. la dimensione del logo caricata non deve superare i 3 Mega Byte di occupazione di memoria.
2. se si desidera visualizzare il logo, deve essere selezionata una delle opzioni “Logo a sinistra” o “Logo a destra” e, nelle versioni responsive, "Logo Sopra".
Dopo aver selezionato un logo puoi decidere se ridimensionare il logo mediante la barra che appare sotto la finestra di anteprima.