Difference between revisions of "Come modificare la testata del sito"
| Line 1: | Line 1: | ||
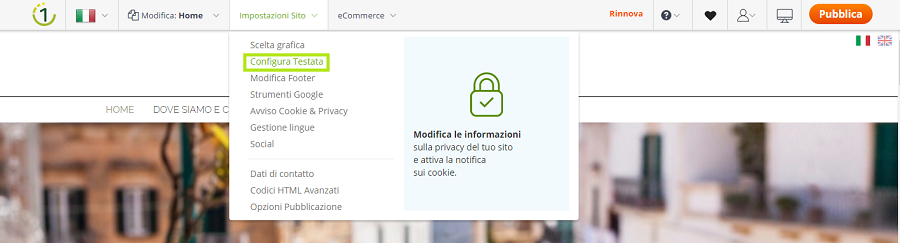
| − | <p style="text-align: justify;">Per cambiare | + | <p style="text-align: justify;">Per cambiare gli elementi della <strong>testata </strong>di un modello grafico (detta header) premi il bottone “configura testata”, presente in ogni pagina del tuo sito.</p> |
| + | <p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/1/14/Configura_testata.png" alt="" width="800" height="103" /></p> | ||
| + | <p style="text-align: justify;">La prima cosa da fare è inserire il titolo del sito nel campo “<strong>Titolo del sito</strong>”, modificando se lo si desidera il font, la dimensione e il colore dei caratteri. Nel campo sottostante sarà sempre visualizzata in tempo reale un’anteprima di ciò che si è inserito.</p> | ||
| + | <p style="text-align: justify;">E' poi possibile inserire un <strong>"Sottotitolo"</strong>.</p> | ||
<p style="text-align: justify;"><img src="/images/5/5a/ImmagineWiki1small.jpg" alt="" width="600" height="250" /></p> | <p style="text-align: justify;"><img src="/images/5/5a/ImmagineWiki1small.jpg" alt="" width="600" height="250" /></p> | ||
| − | |||
| − | |||
<p style="text-align: justify;">Per modificare lo <strong>sfondo della testata</strong> è necessario caricare l’immagine da te desiderata, cliccando sul bottone “Sfoglia” che si trova sotto la voce “Sfondo della testata”. E’ importante prestare attenzione a due parametri in questo caso:</p> | <p style="text-align: justify;">Per modificare lo <strong>sfondo della testata</strong> è necessario caricare l’immagine da te desiderata, cliccando sul bottone “Sfoglia” che si trova sotto la voce “Sfondo della testata”. E’ importante prestare attenzione a due parametri in questo caso:</p> | ||
<p style="text-align: justify;">1. il valore del campo “Dimensioni del banner” varia da template a template.<br /> Questo campo dichiara le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il particolare template che si è andati a scegliere.</p> | <p style="text-align: justify;">1. il valore del campo “Dimensioni del banner” varia da template a template.<br /> Questo campo dichiara le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il particolare template che si è andati a scegliere.</p> | ||
Revision as of 14:57, 19 June 2015
Per cambiare gli elementi della testata di un modello grafico (detta header) premi il bottone “configura testata”, presente in ogni pagina del tuo sito.

La prima cosa da fare è inserire il titolo del sito nel campo “Titolo del sito”, modificando se lo si desidera il font, la dimensione e il colore dei caratteri. Nel campo sottostante sarà sempre visualizzata in tempo reale un’anteprima di ciò che si è inserito.
E' poi possibile inserire un "Sottotitolo".
Per modificare lo sfondo della testata è necessario caricare l’immagine da te desiderata, cliccando sul bottone “Sfoglia” che si trova sotto la voce “Sfondo della testata”. E’ importante prestare attenzione a due parametri in questo caso:
1. il valore del campo “Dimensioni del banner” varia da template a template.
Questo campo dichiara le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il particolare template che si è andati a scegliere.
2. la dimensione dell’immagine caricata non deve superare i 3 Mega Byte di occupazione di memoria
Nelle versioni Basic, Professional e Business di 1 Minute Site è attiva l’opzione che consente il caricamento del logo (in formato .jpeg, .psd, .png, .gif ecc..).
E’ importante prestare attenzione a due parametri in questo caso:
1. la dimensione del logo caricata non deve superare i 3 Mega Byte di occupazione di memoria.
2. se si desidera visualizzare il logo, deve essere selezionata una delle opzioni “Logo a sinistra” o “Logo a destra” che si trovano sopra la visualizzazione dell’anteprima.
Dopo aver selezionato un logo puoi decidere se ridimensionare il logo mediante la barra che appare sotto la finestra di anteprima.