Difference between revisions of "Come modificare la testata del sito"
| Line 3: | Line 3: | ||
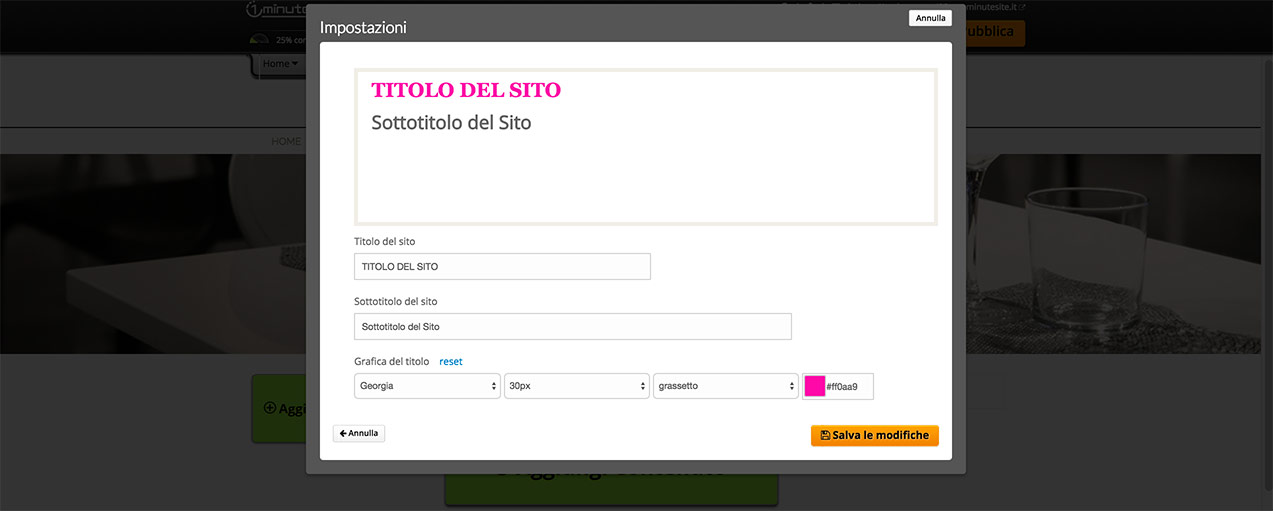
<p style="text-align: justify;">La prima cosa da fare è inserire il titolo del sito nel campo “<strong>Titolo del sito</strong>”, modificando se lo si desidera il font, la dimensione e il colore dei caratteri. Nel campo sottostante sarà sempre visualizzata in tempo reale un’anteprima di ciò che si è inserito.</p> | <p style="text-align: justify;">La prima cosa da fare è inserire il titolo del sito nel campo “<strong>Titolo del sito</strong>”, modificando se lo si desidera il font, la dimensione e il colore dei caratteri. Nel campo sottostante sarà sempre visualizzata in tempo reale un’anteprima di ciò che si è inserito.</p> | ||
<p style="text-align: justify;">E' poi possibile inserire un <strong>"Sottotitolo"</strong>.</p> | <p style="text-align: justify;">E' poi possibile inserire un <strong>"Sottotitolo"</strong>.</p> | ||
| − | <p style="text-align: justify;"><img src="/images/5/5a/ | + | <p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/d/d5/Inserire_titolo_e_sottotitolo.jpg" alt="" width="800" height="321" /></p> |
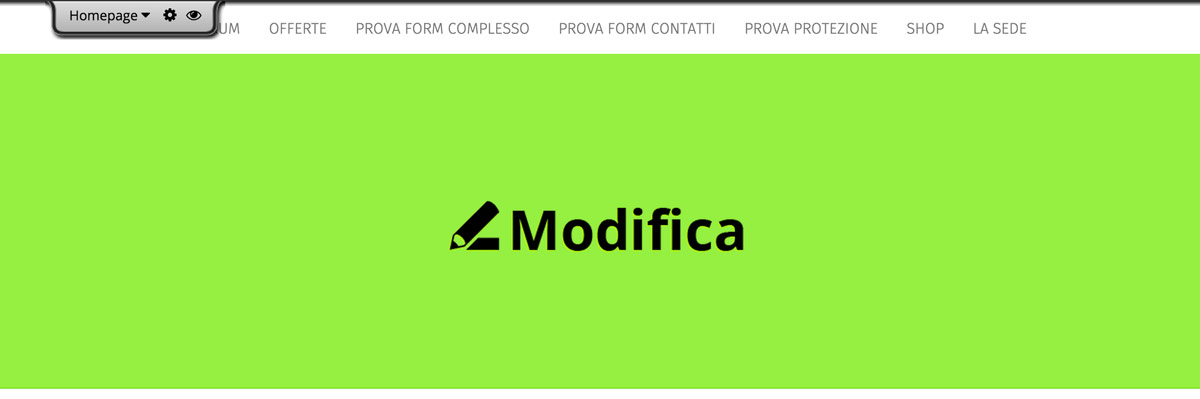
| − | <p style="text-align: justify;">Per | + | <p style="text-align: justify;">Per impostare un'immagine di testata personalizzata è necessario passare il mouse sopra l'immagine o il colore di base del template. La parte della testata divenetrà verde ed apparirà il pulsante "Modifica". Cliccate qui con il mouse.</p> |
| − | <p style="text-align: justify;">1. il valore del campo “Dimensioni | + | <p style="text-align: justify;"><img src="http://wiki.oneminutesite.it/images/5/5a/Modifica_immagine_testata.jpg" alt="" width="800" height="266" /></p> |
| + | <p style="text-align: justify;">Per inserire una immagine di <strong>sfondo della testata</strong> è necessario caricare l’immagine da te desiderata, cliccando sul bottone “Carica” che si trova in basso a destra sullo spazio destinato all'immagine. E’ importante prestare attenzione a due parametri in questo caso:</p> | ||
| + | <p style="text-align: justify;">1. il valore del campo “Dimensioni minima” varia da template a template.<br /> Questo campo dichiara le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il particolare template che si è andati a scegliere.</p> | ||
<p style="text-align: justify;">2. la dimensione dell’immagine caricata non deve superare i 3 Mega Byte di occupazione di memoria</p> | <p style="text-align: justify;">2. la dimensione dell’immagine caricata non deve superare i 3 Mega Byte di occupazione di memoria</p> | ||
<p style="text-align: justify;"> </p> | <p style="text-align: justify;"> </p> | ||
| Line 11: | Line 13: | ||
<p style="text-align: justify;">E’ importante prestare attenzione a due parametri in questo caso:</p> | <p style="text-align: justify;">E’ importante prestare attenzione a due parametri in questo caso:</p> | ||
<p style="text-align: justify;">1. la dimensione del logo caricata non deve superare i 3 Mega Byte di occupazione di memoria.</p> | <p style="text-align: justify;">1. la dimensione del logo caricata non deve superare i 3 Mega Byte di occupazione di memoria.</p> | ||
| − | <p style="text-align: justify;">2. se si desidera visualizzare il logo, deve essere selezionata una delle opzioni “Logo a sinistra” o “Logo a destra” che si trovano sopra la visualizzazione dell’anteprima.</p> | + | <p style="text-align: justify;">2. se si desidera visualizzare il logo, deve essere selezionata una delle opzioni “Logo a sinistra” o “Logo a destra” o "Logo al Centro" che si trovano sopra la visualizzazione dell’anteprima.</p> |
<p style="text-align: justify;">Dopo aver selezionato un logo puoi decidere se ridimensionare il logo mediante la barra che appare sotto la finestra di anteprima.</p> | <p style="text-align: justify;">Dopo aver selezionato un logo puoi decidere se ridimensionare il logo mediante la barra che appare sotto la finestra di anteprima.</p> | ||
Revision as of 15:11, 19 June 2015
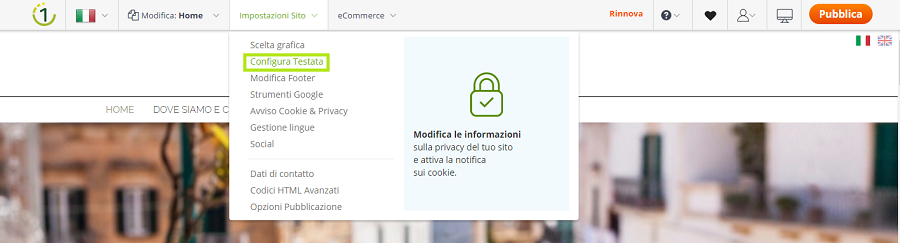
Per cambiare gli elementi della testata di un modello grafico (detta header) premi il bottone “configura testata”, presente in ogni pagina del tuo sito.

La prima cosa da fare è inserire il titolo del sito nel campo “Titolo del sito”, modificando se lo si desidera il font, la dimensione e il colore dei caratteri. Nel campo sottostante sarà sempre visualizzata in tempo reale un’anteprima di ciò che si è inserito.
E' poi possibile inserire un "Sottotitolo".

Per impostare un'immagine di testata personalizzata è necessario passare il mouse sopra l'immagine o il colore di base del template. La parte della testata divenetrà verde ed apparirà il pulsante "Modifica". Cliccate qui con il mouse.

Per inserire una immagine di sfondo della testata è necessario caricare l’immagine da te desiderata, cliccando sul bottone “Carica” che si trova in basso a destra sullo spazio destinato all'immagine. E’ importante prestare attenzione a due parametri in questo caso:
1. il valore del campo “Dimensioni minima” varia da template a template.
Questo campo dichiara le dimensioni in pixel che deve avere l’immagine caricata al fine di occupare correttamente lo spazio che ha a disposizione per il particolare template che si è andati a scegliere.
2. la dimensione dell’immagine caricata non deve superare i 3 Mega Byte di occupazione di memoria
Nelle versioni Basic, Professional e Business di 1 Minute Site è attiva l’opzione che consente il caricamento del logo (in formato .jpeg, .psd, .png, .gif ecc..).
E’ importante prestare attenzione a due parametri in questo caso:
1. la dimensione del logo caricata non deve superare i 3 Mega Byte di occupazione di memoria.
2. se si desidera visualizzare il logo, deve essere selezionata una delle opzioni “Logo a sinistra” o “Logo a destra” o "Logo al Centro" che si trovano sopra la visualizzazione dell’anteprima.
Dopo aver selezionato un logo puoi decidere se ridimensionare il logo mediante la barra che appare sotto la finestra di anteprima.